源码介绍
网站自助广告投放系统源码 全自动无人化出售网站广告位 站长必备
源码测试可用,部分加密。感兴趣自行下载
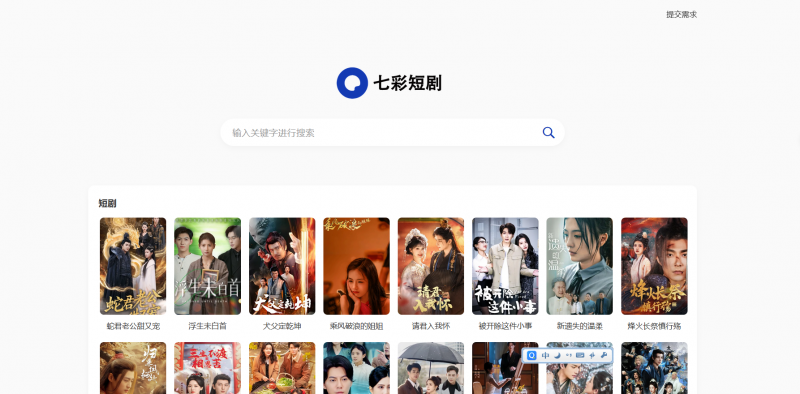
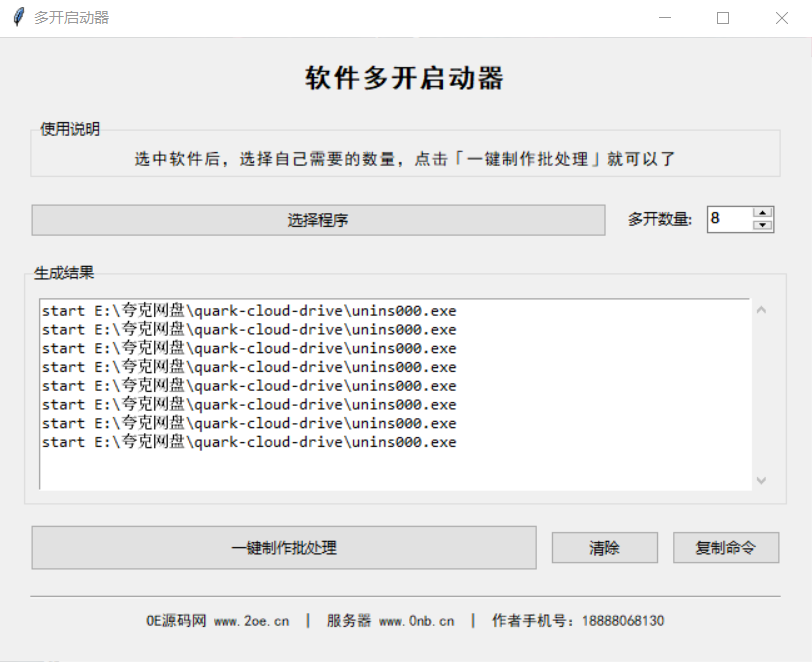
前台截图
![图片[1]-PHP网站自助广告投放系统源码-OE源码网](https://www.2oe.cn/wp-content/uploads/2025/06/5ebbeb4550f527b83165356e79e6aa8.jpg)
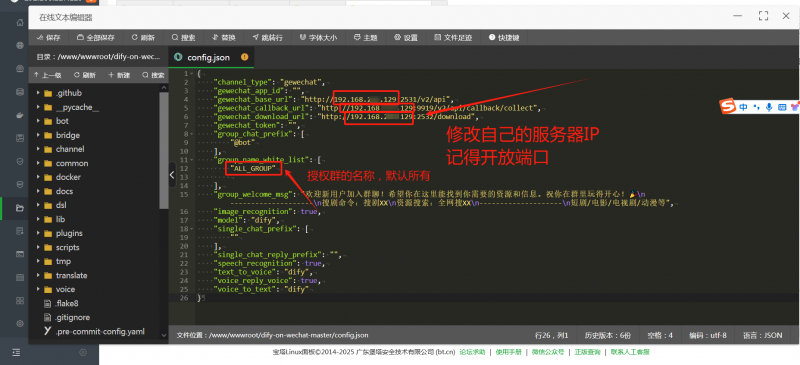
后台截图
![图片[2]-PHP网站自助广告投放系统源码-OE源码网](https://www.2oe.cn/wp-content/uploads/2025/06/44482c19066d7317a1b37c739fa4ade-1024x473.png)
文字教程
- 添加网站以及数据库【PHP74】
- 上传源码并解压
- 导入数据库文件
- 修改app/database.php 数据库链接为您自己的
- 前端样式:http://你的域名/diaoyong1.php
- 管理后台:您的域名/login.php admin399 admin399
广告位代码
<!-- 自助广告位开始 -->
<style type='text/css'>
.ggcontainer {
position: relative;
height:215px;
max-width: 1265px; /*电脑端总体高度宽度调节*/
margin: auto;
}
@media (max-width: 1280px) {
.ggcontainer {
width: 93.9%;
height: 215px; /*各种平板笔记本宽高度调节一般不需要动*/
}
}
@media (max-width: 1024px) {
.ggcontainer {
width: 93%;
height: 215px; /*各种平板笔记本宽高度调节一般不需要动*/
}
}
@media (max-width: 800px) {
.ggcontainer {
width: 97%;
height: 446px; /*各种平板笔记本宽高度调节一般不需要动*/
}
}
@media (max-width: 767px) {
.ggcontainer {
width: 100%;
height: 446px; /*手机端总体高度调节*/
}
}
</style>
<div class="ggcontainer">
<iframe align=middle marginwidth=0 marginheight=0 vspace=0 src="投放广告的域名/diaoyong1.php" frameborder=no width=100% height=100% scrolling=no></iframe>
</div>
<!--自助广告位结束-->视频教程
本站收集的资源仅供内部学习研究软件设计思想和原理使用,学习研究后请自觉删除,请勿传播,因未及时删除所造成的任何后果责任自负。
如果用于其他用途,请购买正版支持作者,谢谢!若您认为「2OE.CN」发布的内容若侵犯到您的权益,请联系站长邮箱:365813108@qq.com 进行删除处理。
本站资源大多存储在云盘,如发现链接失效,请联系我们,我们会第一时间更新。







![最新29网课 | 小月模板开源源码[带货源]-OE源码网](https://www.2oe.cn/wp-content/uploads/2025/05/25862ff0f3cb2e48a72ed378b5307b2-800x379.png)










![最新29网课 | 小月模板开源源码[带货源]-OE源码网](https://www.2oe.cn/wp-content/uploads/2025/05/25862ff0f3cb2e48a72ed378b5307b2-1024x486.png)


暂无评论内容